
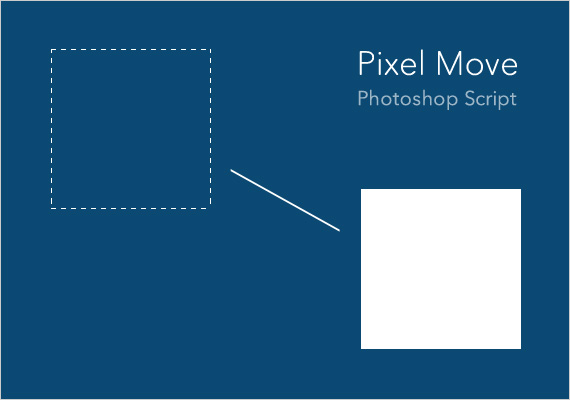
Pixel Move 数値入力で移動するスクリプト
PhotoshopでIllustratorの移動機能のように、数値入力で移動させるスクリプトを作りました。
Photoshopではカーソルでの移動が1pxか10pxしか動かす事ができず、大きな値(100px以上)の移動をする際は何かと面倒ですし、
Webの世界ではきれいな数字を求められるため、どうしてもマウスでの移動やカーソルを何回も押しての移動ではずれてしまうことがあります。
そこで、Illustratorのように動かす値を直接入力して移動させるスクリプトを制作しました。
使い方は簡単で、スクリプトを起動すると右側の画像のように、横に移動させたい距離と縦に移動させたい距離の入力を求められます。
右・下に移動させたい場合は正の数(+)を、左・上に移動させたい場合は負の数(-)を入力することで移動させる事ができます。
以下のコードを.jsxファイルとしてPhotoshopの「Presets」>「Scripts」フォルダに入れると使用できます。
preferences.rulerUnits = Units.PIXELS;
var do_flag = 1;
uDlg = new Window('dialog','移動する距離を入力してください',[100,100,340,200]);
uDlg.sText = uDlg.add("statictext",[20,23,275,10+15], "横");
uDlg.offsetX = uDlg.add("edittext",[40,20,110,15+25], "");
uDlg.sText = uDlg.add("statictext",[130,23,275,10+15], "縦");
uDlg.offsetY = uDlg.add("edittext",[150,20,220,15+25], "0");
uDlg.okBtn = uDlg.add("button",[20,50,110,50+25], "OK", { name:"ok"});
uDlg.cancelBtn = uDlg.add("button", [130,50,220,50+25], "Cancel", {name: "cancel"});
uDlg.center();
uDlg.onShow = function(){
uDlg.offsetX.active = true;
}
uDlg.cancelBtn.onClick = function() {
do_flag = 0;
uDlg.close();
}
uDlg.show();
if (do_flag == 1) {
pixel_move();
}
function pixel_move() {
activeDocument.activeLayer.translate(+uDlg.offsetX.text , +uDlg.offsetY.text);
}
![]()
このスクリプトを作るにあたって、Stocker.jpさんの記事を非常に参考にさせていただきました。
分かりやすくまとめられているので、JSXについて興味のある方は読むと非常に勉強になるかと思いますのでぜひ。

![[Photoshop]レイヤーを選択するだけでテキストレイヤーの内容をクリップボードにコピーできるスクリプト](https://www.soramane.com/sorairo/wp-content/uploads/2018/10/20181031-active-text-copy.png)